概要
AdobeのPhotoshop、Illustratorの対抗馬として販売されているAffinity Photo、Affinity Designerという買い切り型のソフトがあります。
一式入っている「Affinity V2ユニバーサルライセンス」が20,000円以下となっていて、Adobeのフォトプラン20GBが消えた今となっては、興味を持っている人も多いかと思います。
ただし、使用してみた感じだとまだまだ足りていない部分も多いです。
非デザイナーでそこまで深くは利用していない私でも戸惑うことがあります。
現バージョン(ver2.6.1)だと例えば以下のようなものがあります。
- Mac+日本語キーボードで使用していると「かな」「英数」による入力言語の切り替えが効かず、「Control」+「Space」で切り替える必要があります。
- 縦書きがサポートされていません。
- 「選択範囲の変形」が無いため、選択範囲の細かい調整が難しいです。
趣味や自分だけが使用する分には、癖がありますが問題ないかと思います。
以下では、非デザイナーでも対応することが多いPhotoshopでの作業を、Affinityツールで行うフローをPhotoshopと比較しながら紹介します。
画像をクリッピング
ページの想定とは少し異なる縦横比で写真が入稿されたとき、クリッピングもついでに依頼される場合があります。
画像1枚だけなら切り出したいサイズでキャンパスを作成し、そこに画像を貼り付けて位置を調整した後に書き出せば完了ですが、枚数が多いと手間がかかります。
一例ですが、Photoshopだと以下のフローで対応できます。
- Photoshopを開いて適当なキャンパスを新規作成する。
- 「レイヤー」→「新規」→「アートボード」を選択する。
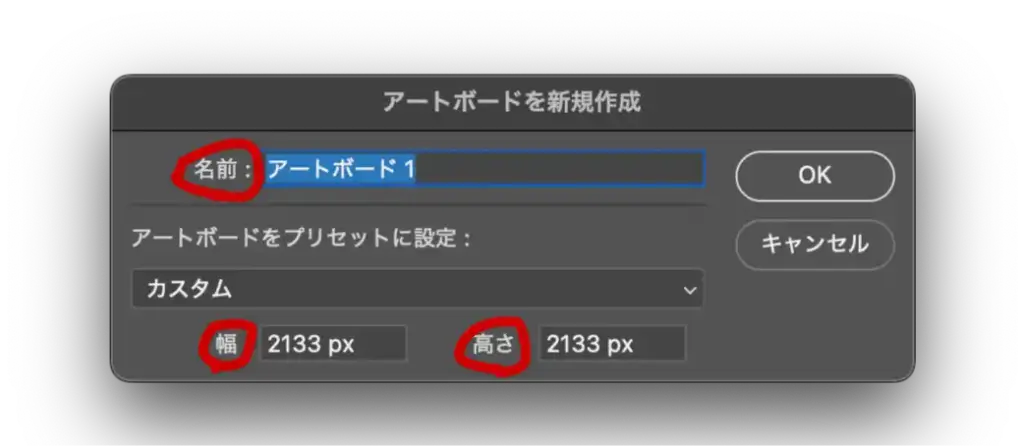
- 「名前」を書き出したい画像の名前、「幅」と「高さ」を書き出したい画像のサイズでアートボードを作成する。
- 作成したアートボード内に入稿された画像を貼り付けて位置を調整する。
- 画像を書き出す。

これをAffinity Designerで行う場合、以下のようになります。アートボードはAffinity Designerでのみ追加できます。
- Affinity Designを開いて「ファイル」→「新規」を選択する。
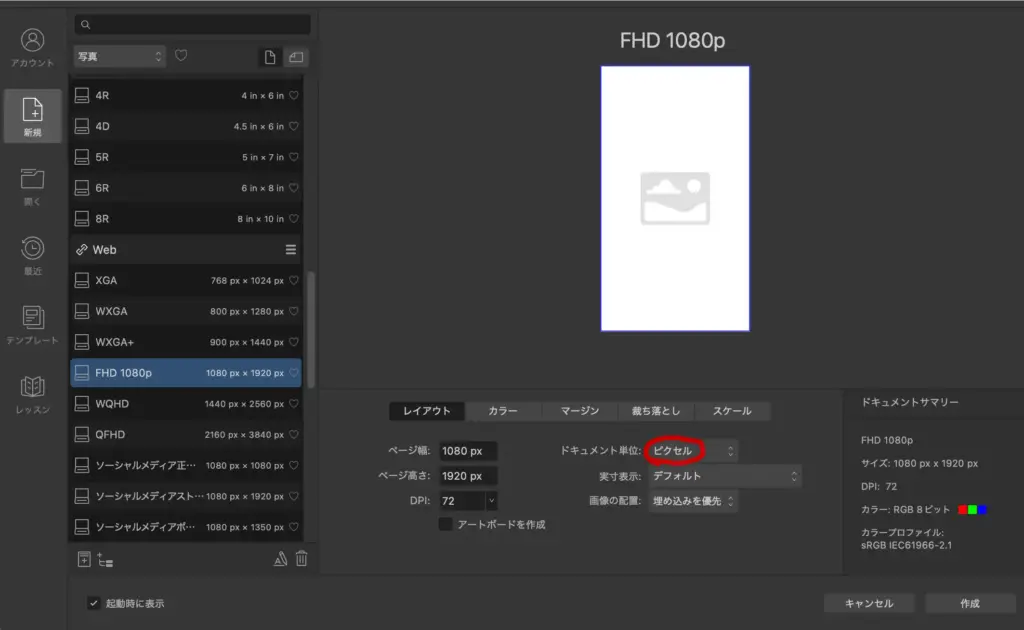
- 「ドキュメント単位」が「ピクセル」となっているドキュメントを選択して「作成」を選択する。
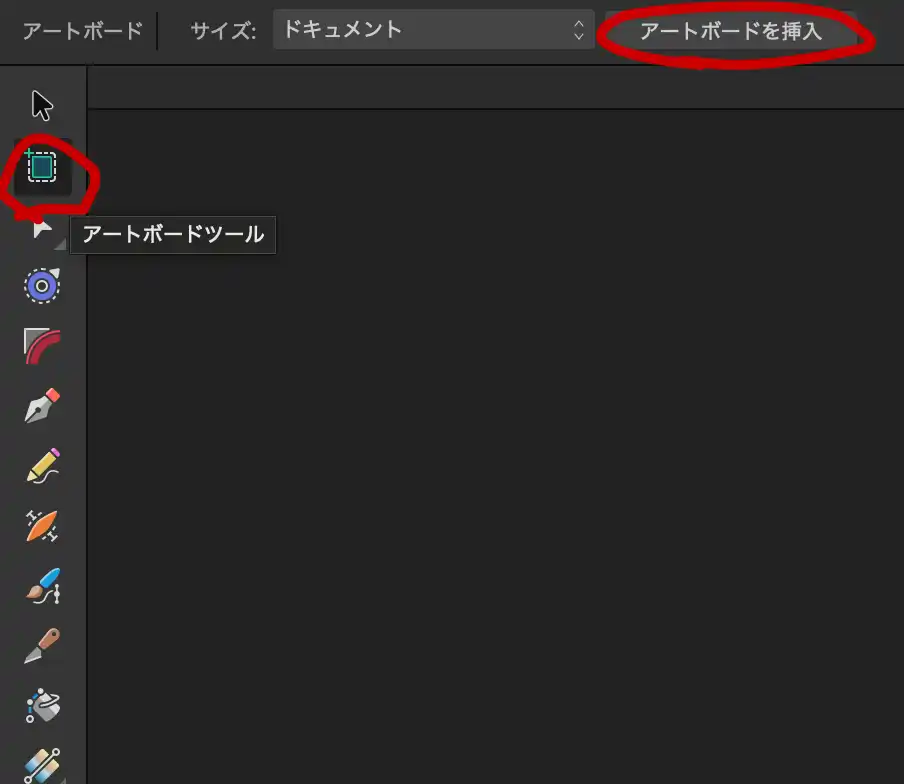
- 「アートボードツール」を選択し、「アートボードを挿入」をクリックしてアートボードを作成する。
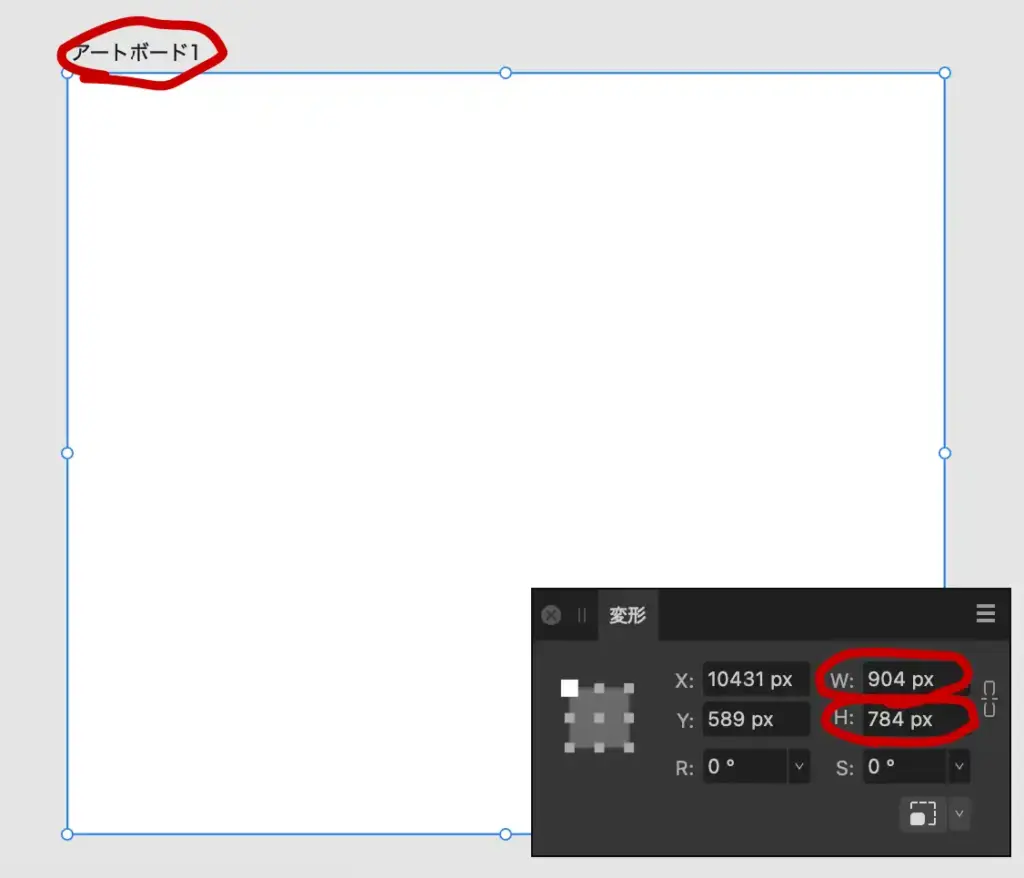
- 作成したアートボードの名前をクリックして切り出したい画像の名前にリネームする。
- 「変形」パネルで切り出したい画像の幅(W)・高さ(H)を設定する。
- 編集したアートボード内に入稿された画像を貼り付けて位置を調整する。
この時、Photoshopと異なり、ドラッグ&ドロップで挿入する際はアートボード内部でドロップする必要があります。アートボード外でドロップすると、新規タブでドロップした画像の編集画面が開きます。 - 画像を書き出す。Affinity Photo・Designerの画像書き出しはPhoto Shopとは異なるフローなので、「画像の書き出し」セクションで説明します。



画像のリサイズ
入稿画像のサイズが幅や高さが大きすぎる場合、画像のリサイズもついでに依頼される場合があります。
Photoshopの場合は以下のフローで対応できます。
- リサイズしたい画像を開く。
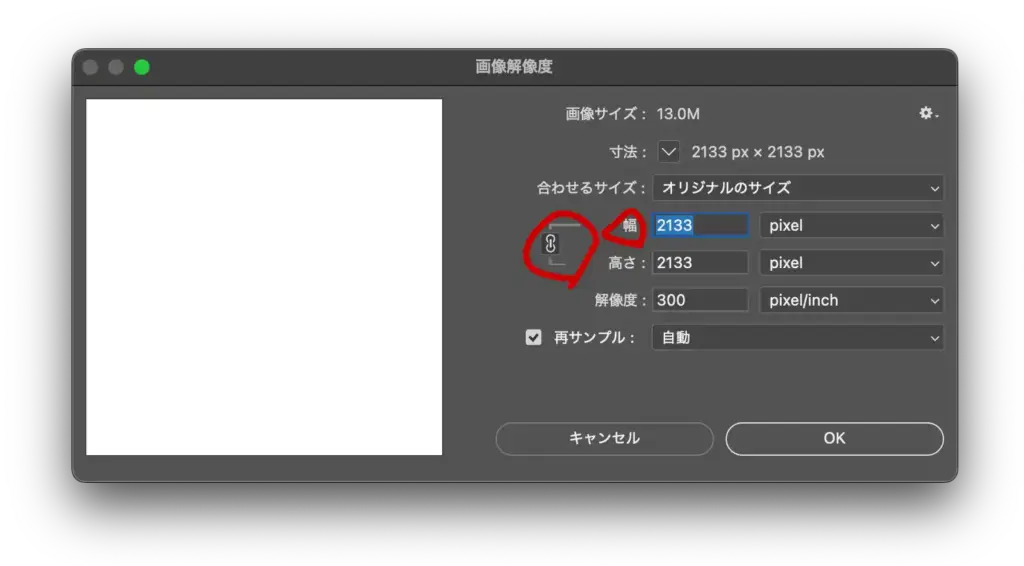
- 「イメージ」→「画像解像度」を選択する。
- 書き出したいサイズに変更した後「OK」を選択する。
- 画像を書き出す。

これをAffinity Photoで行う場合は以下のようになります。
- Affinity Photoで画像を開くリサイズしたい画像を開く。
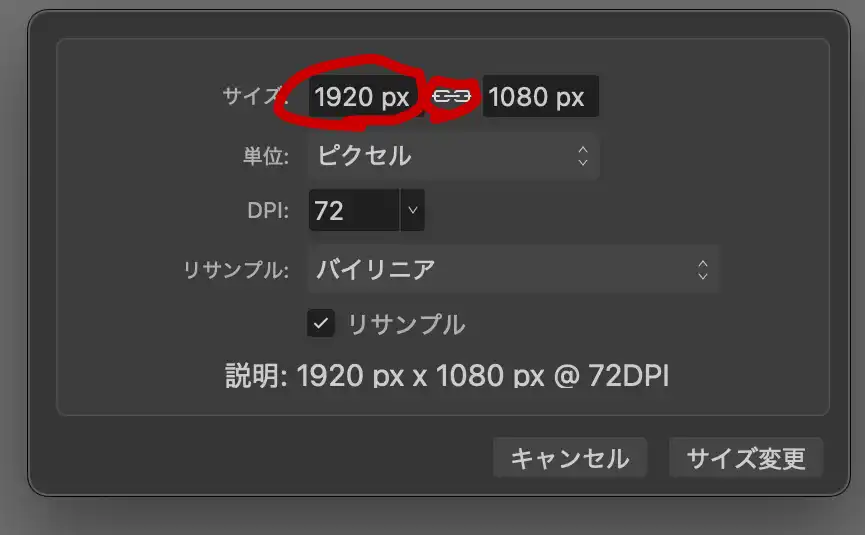
- 「ドキュメント」→「ドキュメントのサイズを変更」を選択する。
- 書き出したいサイズに変更した後「サイズ変更」を選択する。
- 画像を書き出す。Affinity Photo・Designerの画像書き出しはPhoto Shopとは異なるフローなので、「画像の書き出し」セクションで説明します。

Photoshopには操作を繰り返す「アクション」という機能があります。
一方、Affinity Photo・Designにも「マクロ」と呼ばれる同じような機能があります。
画像の数が多い場合は、これらの機能を使用するといいでしょう。
画像の書き出し
画像の書き出しは、全くフローが異なるので戸惑う人も多いと思います。
Photoshopの場合は以下の3通りの書き出し方法があります。長くなるので概要だけ書きます。
- 画像アセット生成(「ファイル」→「自動処理」→「ジェネレータープラグイン」→「画像アセット」)
※ グレーアウトされている場合はPhotoshopの設定画面の「プラグイン」「Generatorを有効にする」にチェックを入れる必要があります。 - 書き出し(「ファイル」→「書き出し」→「書き出し形式」または、レイヤーパネルのコンテキストメニュー)
- Web用に保存(「ファイル」→「書き出し」→「Web用に保存(従来)」)
ほとんどのケースにおいて、レイヤーやグループの名前で画像の出力方法を調整が可能で、PSDを保存するたびに自動で再生成してくれる「画像アセット生成」が使用されると思います。
「書き出し」はレイヤーやグループ、アートボードなどを数個だけ書き出すときに使うくらいだと思います。
「Web用に保存」はレイヤーの重なりで表現される箇所で、他の方法では切り出しサイズの幅や高さが大きすぎる場合に、スライスツールで大きさを指定するケースくらいしか用途がありません。
Affinity Photo、Affinity Designerは以下の2通りの方法があります。
- 書き出し(「ファイル」→「書き出し」)
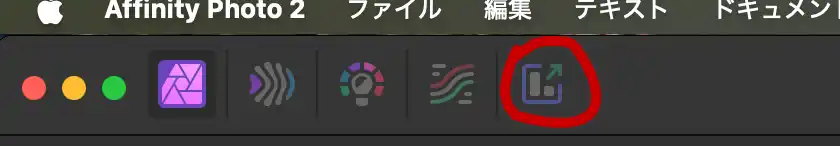
- 書き出しペルソナ(画面左上のアイコンでUIを切り替えて、「スライス」パネルで書き出す)
「書き出し」はPhotoshopのそれと似たようなフローです。ただし、レイヤーやグループ単位の書き出し、複数のアートボードの一括書き出しには未対応です。
用途としてはデザインカンプに使用するくらいでしょうか。
「書き出しペルソナ」は書き出しを行うための専用UIです。画面左上のペルソナツールバーで選択します。このペルソナはAffinity PhotoとAffinity Designerで違いは無いようです。
イメージとしてはPhotoshopの「Web用に保存」の考え方で使用します。つまり、レイヤーやグループは無視して1枚画像として捉えて、切り出す箇所を矩形で選択します。

「書き出しペルソナ」に切り替わると、画面の左側のドキュメントビューに書き出し領域が矩形(以下、スライスと呼びます)で表示されます。このスライスを編集・追加します。
スライスの操作方法はPhotoshopの長方形ツールの使用感と似ています。内側に書き出し領域を内包するように設定します。
「書き出しオプション」で書き出す画像の形式などを設定できます。
モード「選択」は「スライス」パネルで選択しているスライスのオプションを変更します。
モード「デフォルト」は新規のスライスのオプションを変更します。
「レイヤー」パネルは書き出し時のレイヤー表示・非表示を設定できます。
「スライス」パネルは各スライスの詳細な設定ができます。Retina画像や画像の名前もここで設定します。
このパネルの右側のアイコンで各スライスを個別に書き出したり、「スライスを書き出す」で全てのスライスを書き出したりできます。
フローとしては以下になると思います。
- UIを「書き出しペルソナ」に変更する。
- 「書き出しオプション」のモード:デフォルトでプリセットを選択し、スライスの初期値を設定する。
- 書き出したい領域をスライスで指定する。
- 「スライス」パネルで画像名やRetina画像の有無を設定する。
- 「スライスを書き出す」で画像を書き出す。
使い勝手はPhotoshopが上手だけど、価格差を考えると個人利用ならAffinityもあり
ずっと利用していたというのもありますが、やはり使い勝手はPhotoshopが上手かと思います。特に、書き出しについてはレイヤーやオブジェクトごとに書き出せるのは本当に便利です。Affinityも対応して欲しいです…
ただし、リサイズやクリッピングはそこまで機能や使いやすさに差はないように思えます。
Photoshopがフォトプランで2,380円/月(2025年3月現在)なので、7ヶ月分くらいでAffinityのツール一式が手に入ることになります。
さらに、Affinityはよくセールを実施していて半額になることも多いです。
それらを考えると、ほんと業務以外だとAffinityで十分なんですよね。



コメント