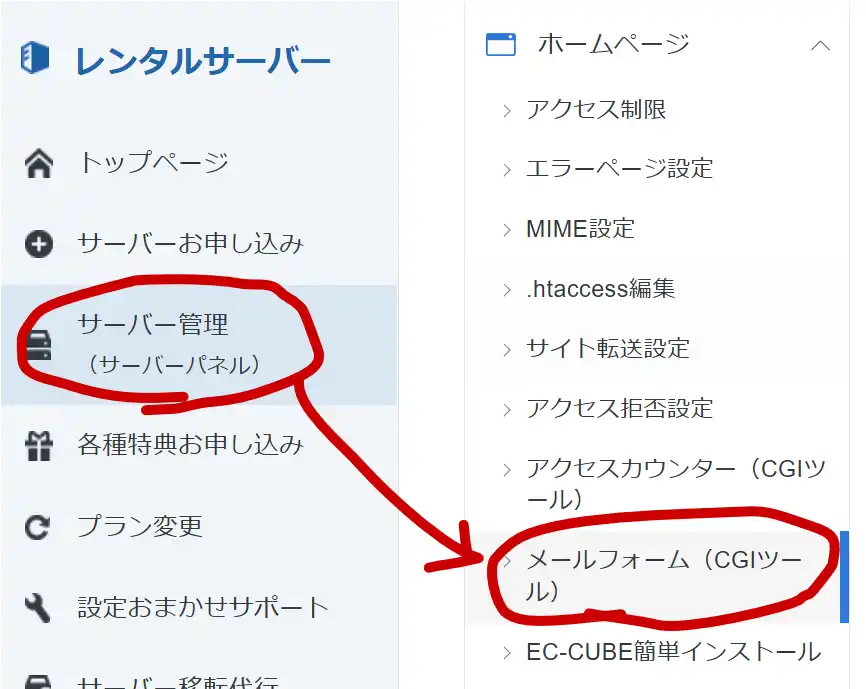
概要
Xserverレンタルサーバーでは、お問い合わせフォーム(メールフォーム)を簡単に設置することができます。

しかし、こちらはレスポンシブに対応していないため少し違和感のあるデザインです。
そのため、HTML・CSSを修正しました。その時の記録です。
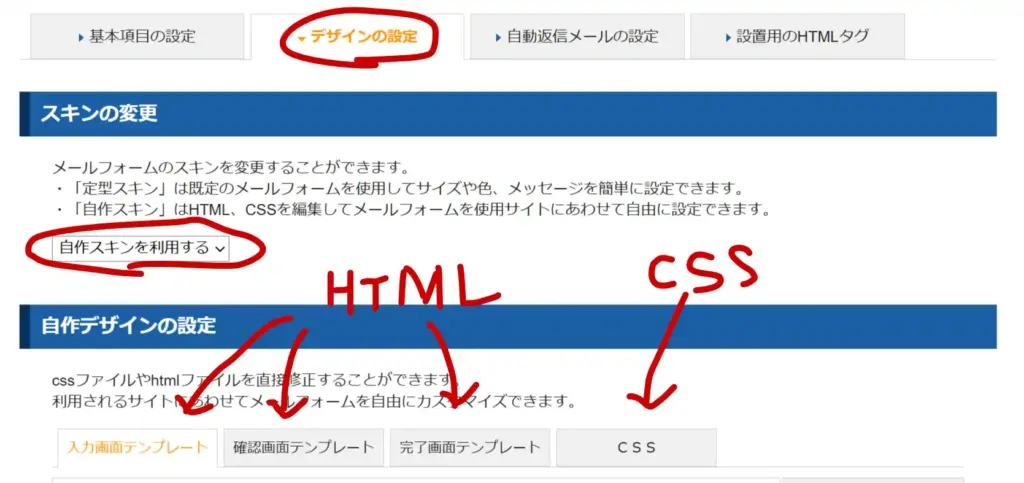
メールフォーム管理画面の「デザイン設定」タブの「スキンの変更」を「自作スキンを使用する」に変更し、HTML・CSSを次のセクションに従って修正します。

HTMLの修正その1 viewportの設定
初期値ではheadタグ内部にviewportの記述が無いため、スマホで見るとPCレイアウトを縮小して表示します。
そこで、以下をheadタグに追加して縮小させないようにします。
<meta name="viewport" content="width=device-width, initial-scale=1.0">HTMLは「入力画面テンプレート」、「確認画面テンプレート」、「完了画面テンプレート」の3画面全てに反映させます。
HTMLの修正その2 表の要素を修正
次にCSS修正を容易にするためにtableタグまわりを以下のように修正します。
<table class="table" cellspacing="0">
{$form_data}
</table>↓
<div class="wrap_table">
<table class="table" cellspacing="0">
<colgroup>
<col>
<col>
</colgroup>
{$form_data}
</table>
</div>HTMLは「入力画面テンプレート」、「確認画面テンプレート」の2画面に反映させます。
CSS修正
以下のCSSを一番下に追記します。
/* override */
.table th{
background-color: #000;
}
.section__ttl {
background-color: rgb(79 119 60);
}
input[type=text], input[type=password], textarea{
border:2px solid #ddd;
width: 100%;
max-width: 100%;
box-sizing: border-box;
}
#wrapper{
max-width: 720px;
width: auto;
}
.table colgroup{
max-width: 100%;
}
.table col:nth-child(1){
width: 30%;
min-width: 6em;
}
.table col:nth-child(2){
width: auto;
min-width: 12em;
}
.wrap_table{
overflow: auto;
}
@media screen and (width < 768px) {
.section__body{
padding-left: 0;
padding-right: 0;
}
#main{
padding-left: .5em;
padding-right: .5em;
}
}
私のサイトに合わせて色味も少し変えていますが、これでレスポンシブデザインらしくなるかと思います。
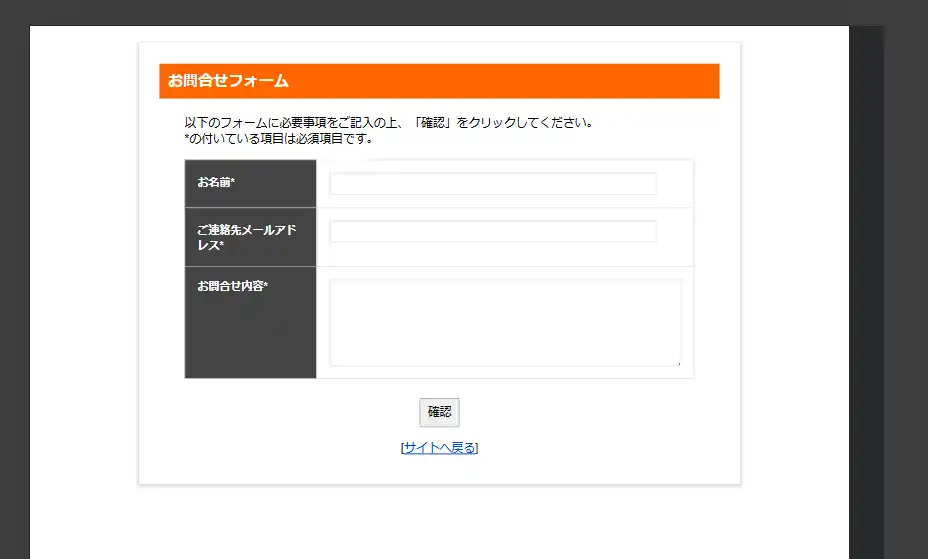
完成図
他にもテキストなども変更しましたが、だいたいこんな感じになります。

デフォルトはこんな感じです。

以上です。



コメント