概要
Xserverレンタルサーバーが業務提携しているWordPressテーマである、Cocoonのデフォルトスキンを追加CSSでダークテーマに対応させてみました。
気づきベースでCSSを上書きしているので漏れはあると思いますが、少しづつ修正する予定。
CSSコードの挿入
WordPressでテーマにCSSを追加する方法はいくつかありますが、私は「付随の CSS エディター」を使用しています。
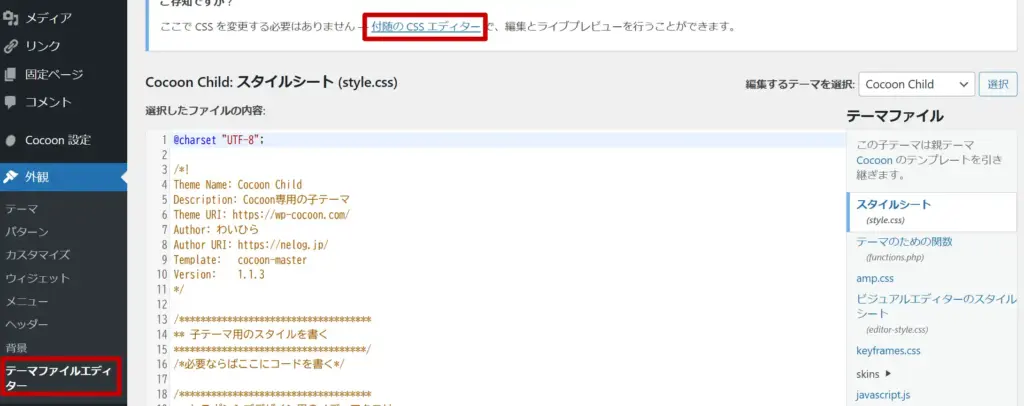
以下を管理画面の「外観」→「テーマファイルエディター」を開いた後、ページ上部の「付随の CSS エディター」リンクをクリックしてください。

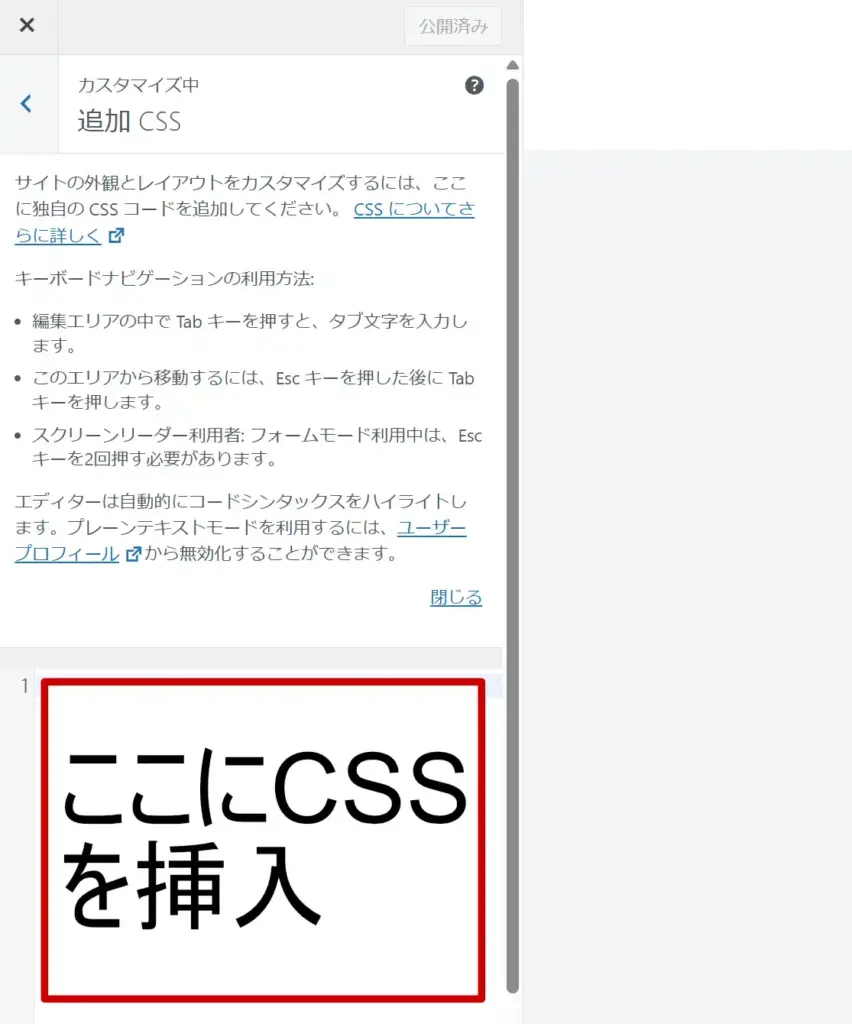
以下のようなCSSエディターが開きます。

以下のコードを張り付けてください。
@media (prefers-color-scheme: dark) {
:root{
--cocoon-text-color: #ccc;
--cocoon-white-color: #000;
--cocoon-black-color: #ccc;
--cocoon-xx-thin-color: #343b41;
--cocoon-twitter-color: #fff;
--dark-cocoon-bg-color:#2d333e;
--dark-cocoon-bg-hover-color:#1f313d;
--dark-cocoon-linktext-color:#3d3d3d;
--dark-cocoon-linktext-hover-color:#2b4455;
}
a{
color:#9fc2f4;
}
body {
background-color: var(--dark-cocoon-bg-color);
}
.sns-buttons a:not(.x-corp-button) {
color: var(--cocoon-twitter-color);
}
.pagination-next-link, .comment-btn{
color: var(--dark-cocoon-linktext-color);
}
.pagination-next-link:hover, .comment-btn:hover{
color: var(--dark-cocoon-linktext-hover-color);
}
.tag-link:hover, .comment-reply-link:hover{
color:var(--dark-cocoon-linktext-hover-color);
}
.a-wrap:hover{
background-color:var(--dark-cocoon-bg-hover-color);
}
.cat-label{
color: var(--cocoon-text-color);
}
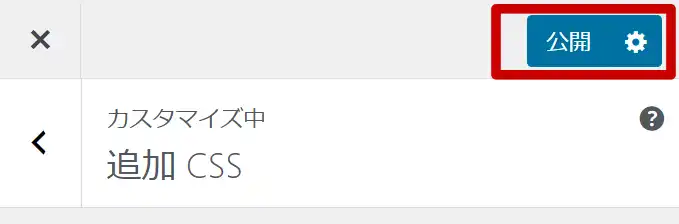
}CSSのコピペが完了したら、「公開ボタン」が押せるようになります。これを押せばCSSが本番反映されます。

以上です。



コメント